気が付いたらWyamがついに.NET Core対応してました!
Release v2.0.0 · Wyamio/Wyam
[Breaking Change] It's here! Wyam now runs on .NET Core 2.1 and the .NET Framework client is no longer distributed (at least initially). Please see https://wyam.io/docs/usage/obtaining for importa...
github.com
.NET Core対応はv2.0.0ですがすぐにv2.1.0がリリースされる早業っぷり。しかも.NET Core Global Toolsに対応していてコマンドラインでのビルドが簡単になってます。
というわけで、ちょっとだけ.NET Coreに対応したWyamをかじってみました
そもそもWyamとは
C#製の静的サイトジェネレーターです。Razorとか使ってて結構何でも作れたりします。
2016年12月31日に自分がQiitaで紹介してから2年ぐらい経ちますが、Google検索を見る限り日本人で使ってる人はほとんどいない印象……(誰か使ってくれ~~)
静的サイトジェネレーターでC#を使いたかったからWyamを試したら最高だった - Qiita
Github Pagesでちょっとしたサイトを公開するのにJekyll(Github側でビルドしてたからプラグインがほとんど使えない)を使っていたのですがやっぱりC#使いたくなったのでC#を使える静…
qiita.com

Wyamを使ってみる
GitHub - Wyamio/Wyam: A modular static content and static site generator.
A modular static content and static site generator. - Wyamio/Wyam
github.com
READMEに書いてある通りにすれば最初のサイトが作れます。
※.NET Core 2.1が必須なので注意

画像のようにdotnet tool install -g Wyam.ToolでWyam本体をインストールし(この際ちょっと時間がかかります)、wyam new --recipe Blogを実行するとBlogレシピのテンプレが作成されます。
テンプレ通りなら/inputにブログの内容が作成されるので、このまま使う人はここだけ弄ればいいと思います。
ブログの内容が用意できたらビルドをする必要がありますが、ビルドも簡単で、wyam --recipe Blog --theme CleanBlogを実行すればいいだけです。(CleanBlogというテーマを使用することを指定してます)
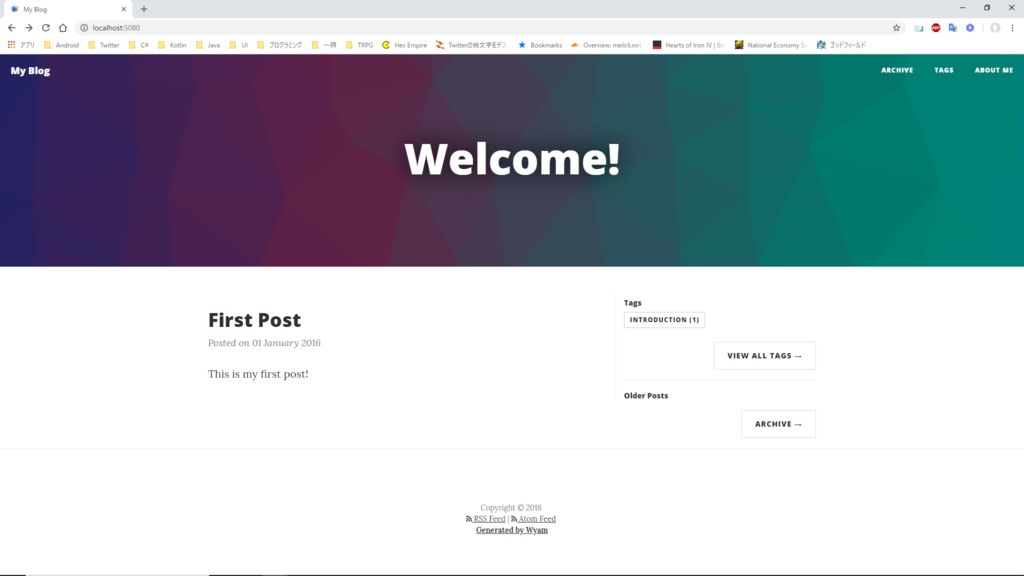
ビルドが完了したら/outputに生成されたindex.htmlとかその他もろもろが格納されています。それをホスティングサービスにそのまま置いてもいいですがローカルで確認する手段も用意されていて、wyam previewを実行するとローカルサーバーが立ち上がります。自分の場合はhttp://localhost:5080から見れるゾと言われましたが、コマンドの実行結果にPreview用のURLが出力されるので、そのURLをブラウザから開いてみましょう。

Wyamの可能性
Wyamはかなりのカスタマイズが効く静的サイトジェネレーターです。.NET Core対応したことによってLinuxなどでも動作するようになりました。
また、ホスティングサービスはGithub Pagesが使えたり、作ったサイトをOSSにしておけばAzure Pipelineが無料で使えることから、Github上でマークダウンを書いてそのままCIビルドでGithub Pagesを更新するといった仕組みも夢ではありません!
Not Found
The requested URL could not be found.
github.com
いちおう.NET Core対応前のWyamでそういう仕組みを作っては見ましたが、.NET Core対応まで待とうということで放置してました……(そのうちリプレースもかねてちゃんとしたものを作ろうとは思ってます)