Bloggerのエディターはエンジニア的にはマークダウンが使えず非常に厳しいものがありますが、ちょっと調べてみたらStackEditというOSSなWebエディターがあり、Chromeの拡張機能まで用意されていたりそれのソースコードが公開されていたりと夢のありそうな品物だったので、Chromeの拡張機能を改造してBloggerのエディター代わりにしようと思います。
欲しい機能
Chromeの拡張機能としてストアに公開されているものでは満足にBlogger環境で利用できないので欲しい機能を付けることにします。
- StackEditの入力値がHTMLコードでBloggerに出力される
- StackEditがHTML encodeしすぎているので必要最小限にする
- Bloggerの入力値がStackEditに読める形で反映される
改造環境の準備
- ソースコードを手に入れる
- これはGithubのClone or Downloadのとこからzip形式でDLすることができます。わかる人はCloneでどうぞ。
- 記事作成時はver1.0.2です
- npmを使えるようにする
- npmはnode.jsをインストールしたら使えるようになるらしいので、ここからDL&インストールしてください。
改造
欲しい機能のリストは多々挙げましたが、要約するとStackEditの値を適切にBlogger側に反映させるだけでいいです。 Blogger側のHTMLコードがStackEditにそのまま表示されるのは許して(Markdownだし別にHTMLが混ざってても問題はないはず) そこで、問題のStackEditの値をBlogger側に反映させる部分はsrc/js/contentScript.jsの48行目付近:
stackedit.on('fileChange', (file) => {
el.value = file.content.text;
});
el.value = file.content.text;です。これがプレーンテキストのためデフォルト状態だとマークダウンがそのままBlogger側に反映されてしまいます。
file.contentには便利なことにfile.content.htmlが生えていてHTMLコードが取得できるので、ここを書き換えてやればいいです。
ただ、これだけだとHTMLエンコードで日本語とかがエンコードされ次回編集時に悲惨なことになるので、必要なモノのみHTMLデコードする必要があります。
HTMLデコード
ファイルの先頭のほうに以下のコードを記述し
const Html5Entities = require('html-entities').Html5Entities;
const entities = new Html5Entities();
二つの行の間には空行を入れてください
36行目のdecorateTextarea関数前の行に以下の関数を挿入し:
function escapeHtml(string) {
if (typeof string !== 'string') {
return string;
}
return string.replace(/&/g, 'amp&;')
.replace(/'/g, '#39&;')
.replace(/"/g, 'quot&;')
.replace(/</g, 'lt&;')
.replace(/>/g, 'gt&;');
}
function descapeHtml(string) {
if (typeof string !== 'string') {
return string;
}
return string.replace(/amp&;/g, '&')
.replace(/#39&;/g, ''')
.replace(/quot&;/g, '"')
.replace(/lt&;/g, '<')
.replace(/gt&;/g, '>');
}
さきほどのel.value = file.content.text;をel.value = descapeHtml(entities.decode(escapeHtml(file.content.html)));に書き替えたら完了です。
(エスケープ処理がてきとうなのは許して)
ついでに
初期状態でBloggerで使えるように/src/js/settings.jsも改造しましょう。 2行目付近のdefaultSitesを書き換えたらいいです。
const defaultSites = [{
url: 'https://www.blogger.com/',
preset: 'gfm',
}];
こんな感じに。
ビルド
コマンドプロンプトとかPowerShellを起動したらls, cdコマンドとかを使って、改造したソースがあるルート領域に行ってください。 そこで以下のコマンドを1行ずつ実行してください。
npm install
npm i html-entities
npm run start
webpack: Compiled successfully.と出たらCtrl+Cでnpmを終わらしてください。
{root}/buildにビルドされた拡張機能が配置されます。
Chromeに追加する
chrome://extensions/を開いたらデベロッパーモードにしパッケージ化されてない拡張機能を読み込むから先ほどの{root}/buildを選択し追加してください。
これでBloggerのエディターの右下にStackEditのアイコンがでるはずです。
実際に使う
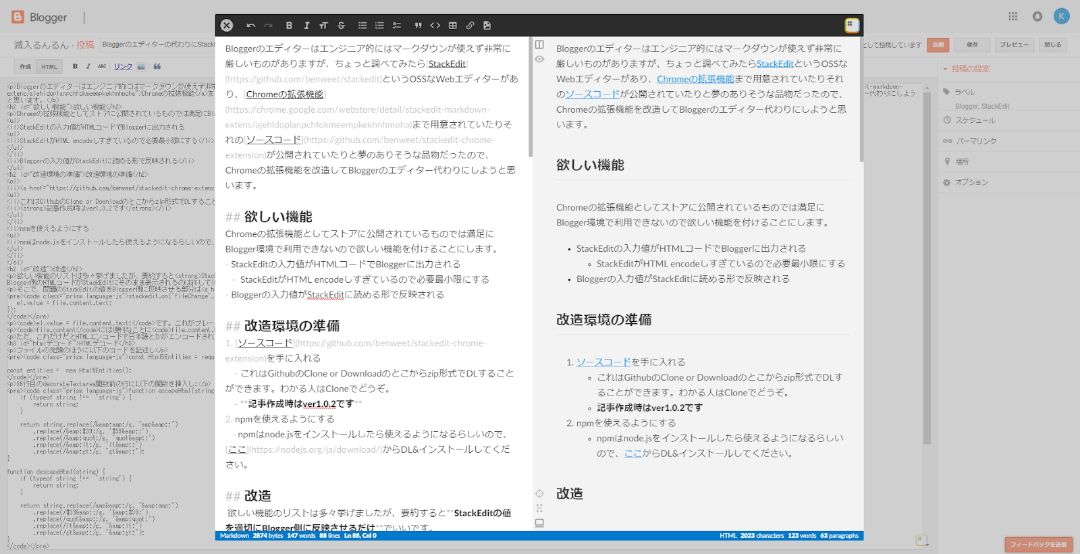
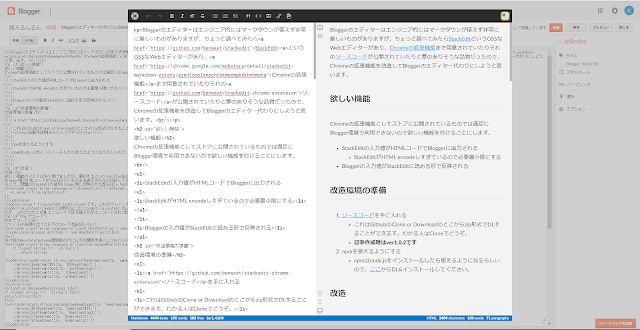
BloggerのエディターをHTML編集モードにしたら、右下のStackEditアイコンを押すとStackEditが起動します。 こんなかんじ:

ただ、一度StackEditを閉じてもう一度開くと既存のはHTMLコード化されるので、編集途中のは閉じないようにしたほうがいいです。

画像の入れ方
これはBloggerの作成モードでやってください()
既知のバグ
この記事を編集中に気づきましたがコードブロックは一度HTML化して再度読み込むと空行がある場合にHTMLが崩壊するようです。 ん~~~ちょっとめんどくさい()
マークダウンで記事を書いたら一度レイアウト崩れがないか確認したほうがよさげです。
紹介したやり方での改造は自己責任でオナシャス
それにしても記事書くのがすごい楽になった。