今週からは勉強もかねてMvvmLight+ReactivePropertyでMVVMプロジェクトを作ってみようと思います。
ReactivePropertyでMVVMはしたことあるのですが、ReactivePropertyだけでは比較的軽量のためMVVMするにはUnity(DIのほう)などを入れたり自作でヘルパーを作ってやる必要性が出てくることもありました。そこで、MvvmLightも取り込んだプロジェクト編成について今週から何回かに分けて考えて行こうと思います。
MVVMとはなんぞや?などについては解説を省きます(そのうち記事化するかも)ので、別途構成と役割などは把握する必要があるかと思います。
そこで、今週はMvvmLight環境の用意までをやってみます。
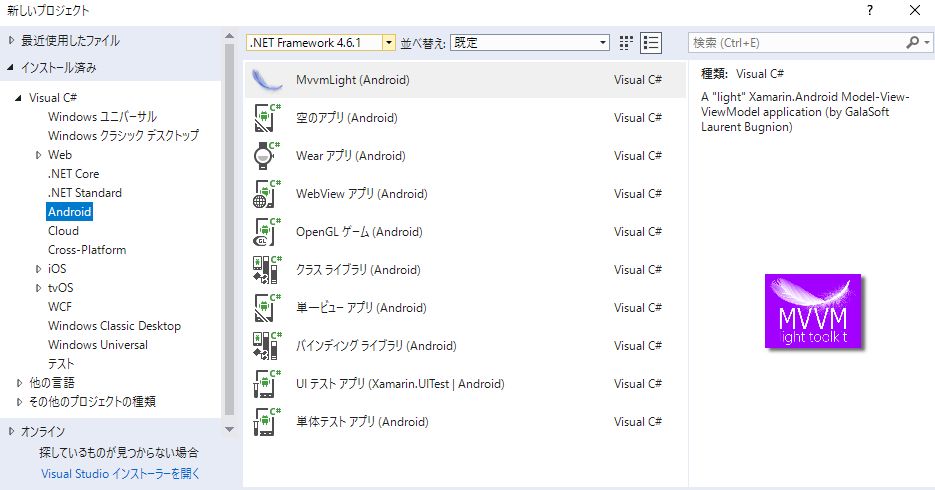
まず、Visual Studio 2017にこちらのテンプレートをインストールします。
インストールが終わったらソリューション作成またはプロジェクト追加でMvvmLightのAndroidテンプレートプロジェクトを追加してください(Androidアプリケーションを作成するだけなのでUWPでもiOSでもOKです)。

ついでに動作確認のためNuGetからReactivePropertyも入れておきましょう。最新は4.2.1のようですね。
プロジェクトが作成し終わったら、ModelやViewModelフォルダに見知らぬクラスが作られていたりすると思います。(これに関しては来週の記事にしようかな)
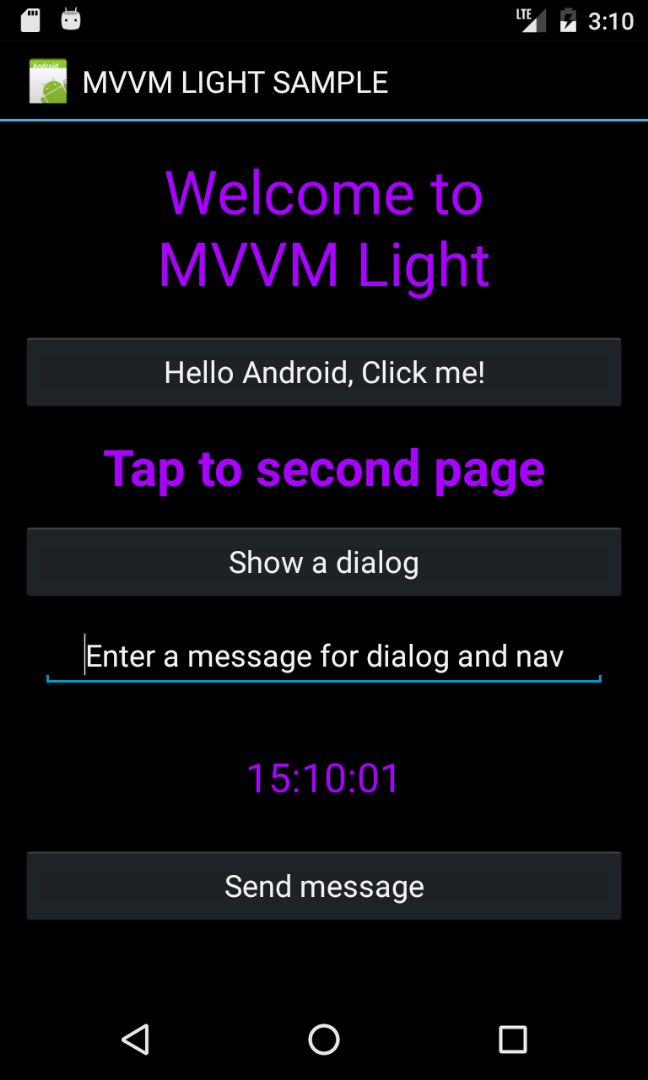
VSのツールバーからデバッグなしで起動をし、無事アプリケーションが起動できたら今週の記事の内容は完了です。

(蛇足)Hyper-vを有効化するとHyper-vのほうでAndroidのエミュレータを起動するかHyper-vを無効化しないとエミュレータのパフォーマンス悪くなるようなんですね。。。以前Hyper-v無効化してる時よりすごく遅くなった()