qiita - もう保守されない画面遷移図は嫌なので、UI Flow図を簡単にマークダウンぽく書くエディタ作ったより
UI Flow図が簡単に書けると聞いて試してみました ここからダウンロードできます

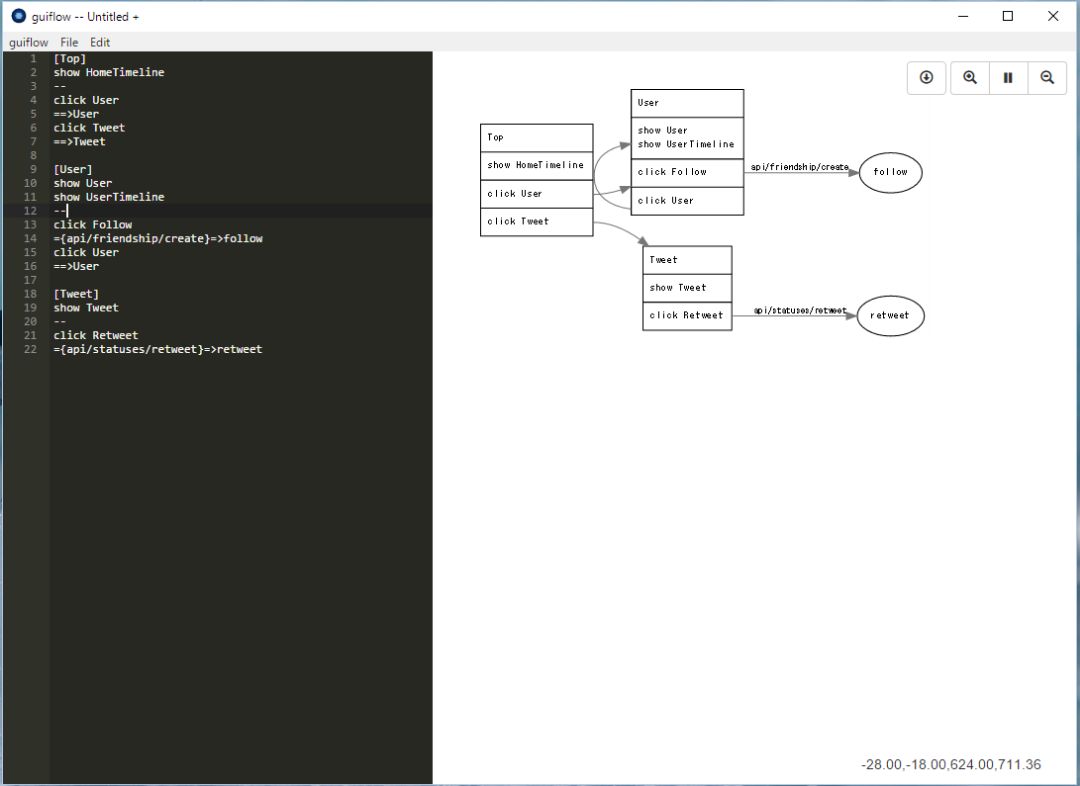
こんな感じです
[Title]
UI
--
event
==>Title
event
={description}=>Title
[Title]が表一番上のタイトル的なもの
その下のとこがUI部分の説明で区切りとして--をその下に入れる必要があるみたいです
それで、そのしたに
event
==>Title
でイベントとタイトルへの→を追加できるようです(区切りはいらないみたい)
={description}=>Titleとすることで→のとこに説明文的なのを追加できるみたいなのでAPIのendpointを載せるといいでしょう
構文の仕様がわからなかったのでその辺、アップデートに期待です