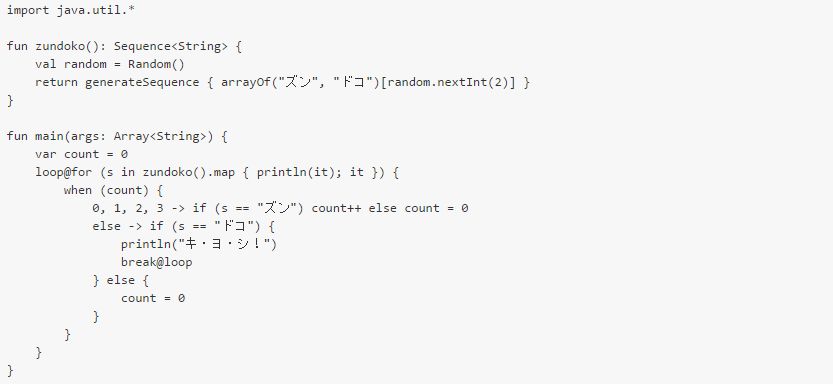
このサイトのコードハイライトにRougeを使っていたのですがKotlinとF#がコードハイライトに対応していない事実にぶち当たった(つらい)

なので軽量と噂のhighlight.jsを使うことにしました
Rougeを止める
まずはRougeを止めないといけませんが、JekyllではRougeがデフォルト有効になっているらしいのでkramdownのオプションで止めます
_config.ymlに以下の記述を追加
kramdown:
syntax_highlighter_opts:
disable: true
highlight.jsに変更
ここからダウンロードして
<link rel="stylesheet" href="/css/vs.css">
<script src="/js/highlight.pack.js"></script>
<script>
hljs.initHighlightingOnLoad();
</script>
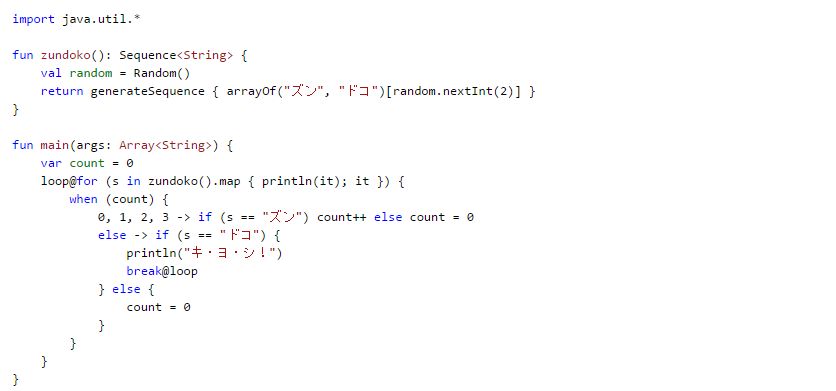
こんな感じで有効化すると

やったぜ(背景は変えました)